Notas visuales
10 minutos de lectura
Las imágenes me ayudan a comprender y me llaman la atención. Mi estilo de aprendizaje es visual y he descubierto que cuando hago los dibujos se me queda mejor la información. También he descubierto que ayudan a mi comunicación tanto en documentos como en explicaciones en vivo. Si te gustaba dibujar de niño y crees que podría ayudarte en tu aprendizaje y comunicación, tengo una buena noticia: puedes aprender.
No te diré que todos podemos dibujar como sugiere Jurgen Appelo en su vídeo “I can’t draw” (No puedo dibujar). Conozco a muchas personas a las que no les gustaba dibujar de niños y de adultos tampoco, y eso está bien. Pero si te interesa, sigue leyendo.
No hablo de dibujo artístico sino de mejorar tus apuntes y tus dibujos en la pizarra. Tienes que mejorar tu coordinación ojo-mano, practicar los músculos de manos y brazos, encontrar las herramientas adecuadas y aprender algunas técnicas básicas. Se puede hacer.
El propósito de la visualización es la comprensión, no las imágenes!
— Ben Shneiderman
Si te gusta dibujar, practicar no será un problema.
El nombre de la práctica
Muchos caminos han llevado a dibujar para el trabajo y por eso hay muchos nombres para esta práctica. Cada uno vende algo y necesitan un diferenciador. Va bien conocer esos nombres para poder buscar más información en tu buscador favorito.

Dibujar en gran formato y delante de una audiencia se llama graphic recording, y puede que lo hayas visto en conferencias. Aquí lo importante es el dibujo final, que puede servir para recordar lo que se dijo. Se crea en vivo y no hay interacción entre el que dibuja y la audiencia o el orador. Si no pasa en vivo, es una ilustración.
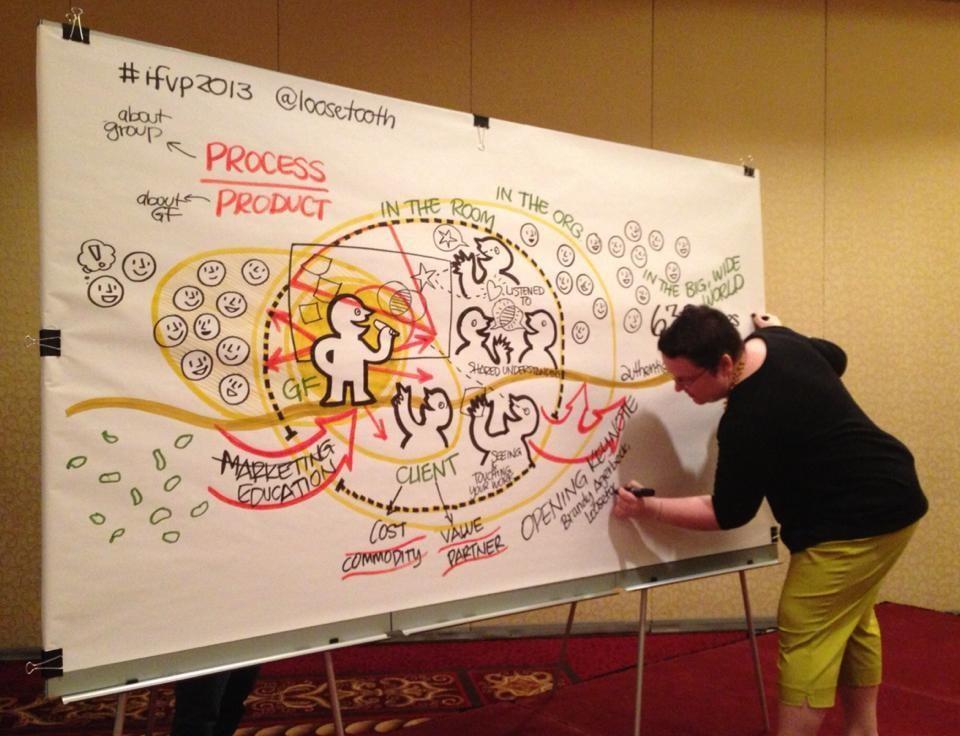
Cuando el dibujo sucede en un entorno similar, frente a un público, pero con la interacción entre el que dibuja y la audiencia, se le llama visual facilitation (facilitación visual o facilitación gráfica también) [1]. Uno de los pioneros en esta área, Dave Sibbet, los llamó simplemente reuniones visuales (aunque su libro Visual meetings fue traducido como Pensamiento visual)[2]. En este entorno lo importante no es el dibujo final sino las conversaciones que se dan, el proceso. Como dice Brandy Agerbeck, “es el proceso, no el producto” [3, p. 71].


En conversaciones cara a cara, principalmente en situaciones de ventas, Dan Roam usó el término back of the napkin (aunque su libro se tradujo como Tu mundo en una servilleta) [4]. Para conversaciones de UX, Mike Crothers acuñó presto sketching [5]. En entornos informales, Sunni Brown prefirió simplificar y los llamó doodles (que puede traducirse como garabatos)[6]. Otros usan las mismas ideas para la organización personal en bullet journals. Muchos agrupan todas esas manera de dibujar con el nombre pensamiento visual y seguro que hay más nombres.

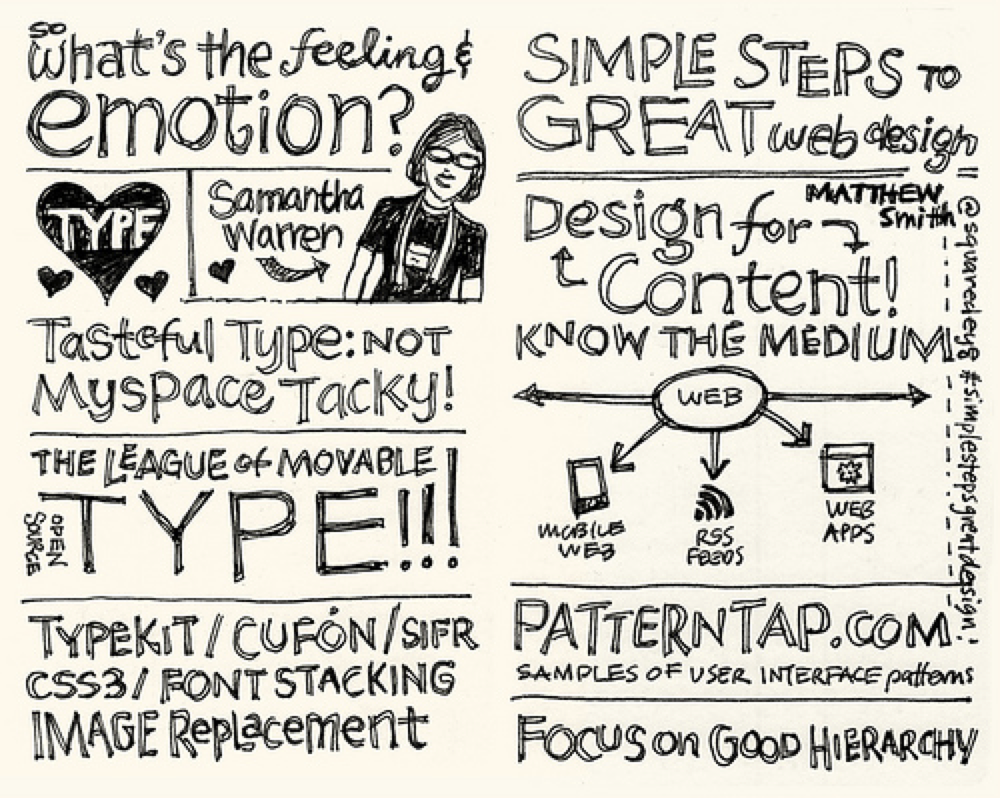
El nombre que yo uso con más frecuencia es sketchnotes, popularizado por Mike Rohde [7]. Él habla de tomar notas en conferencias usando cajas, flechas y otros elementos visuales para capturar solo lo esencial, lo que te haya llamado más la atención, y de esta manera es más probable que revises esas notas en el futuro. Puedes usar esa técnica para tomar notas en conferencias, escuchando un podcast o leyendo un libro, y te ayudarán a estar más presente. “Con los sketchnotes se trata de capturar y compartir ideas, no de arte” [7, p. 18]. Ideas, no arte.


En algunos casos dibujas en una libreta y en otros en un rotafolio. A veces te puedes tomar tu tiempo para pensar y dibujar y otras veces estás dibujando delante de un grupo tan rápido como puedes. En algunas situaciones sólo te importa el proceso y en otras quieres conservar el producto final. Pero los conceptos básicos de las notas visuales siguen siendo los mismos.
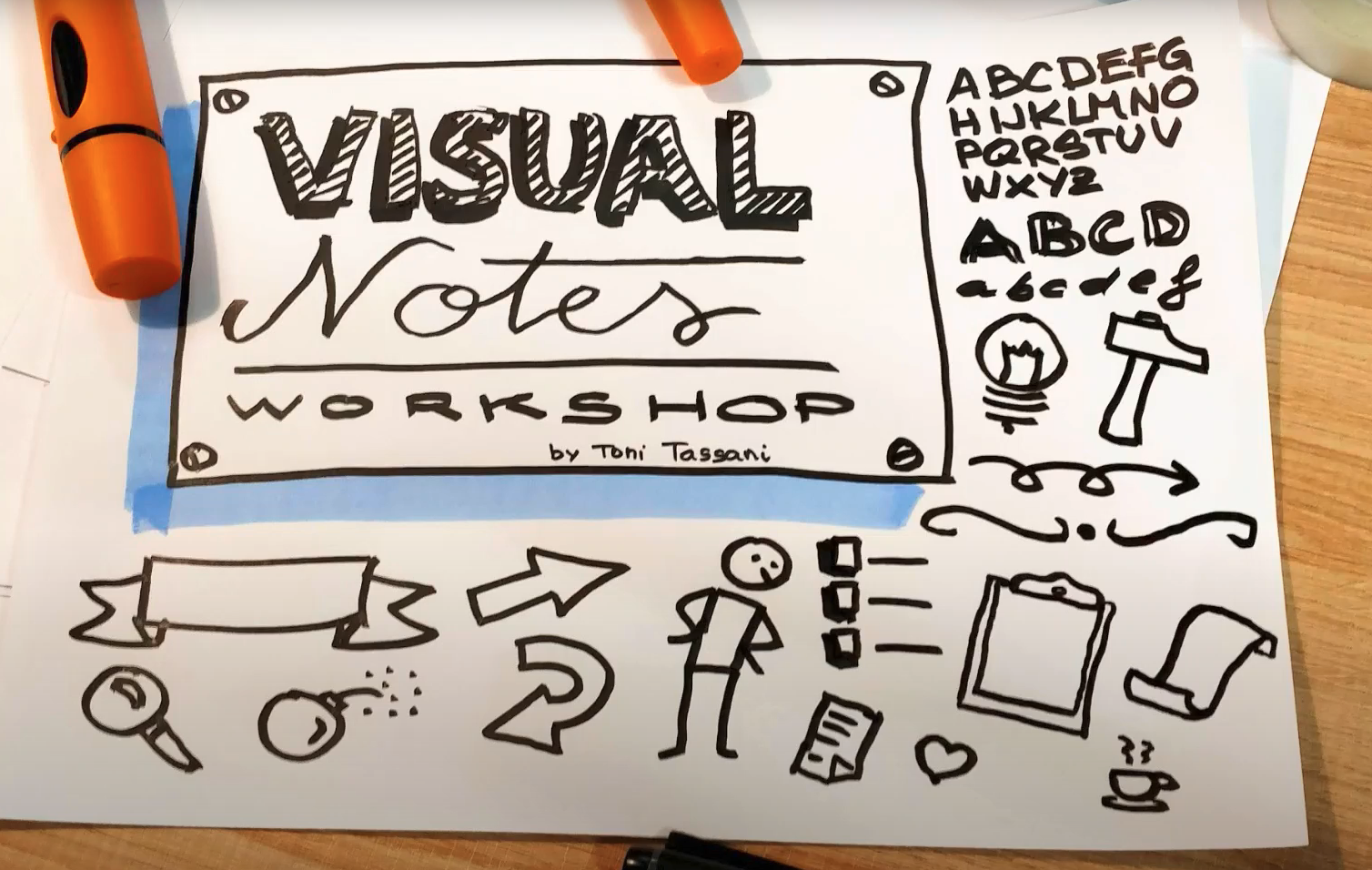
Fundamentos de las notas visuales
Vamos a revisar los componentes básicos de las notas visuales y vamos a saltarnos algunos. No hablaremos de estructura, jerarquía visual, líneas, separadores, color, sombras y personas, pero no faltan referencias sobre todos ellos en internet.
Elige tus herramientas
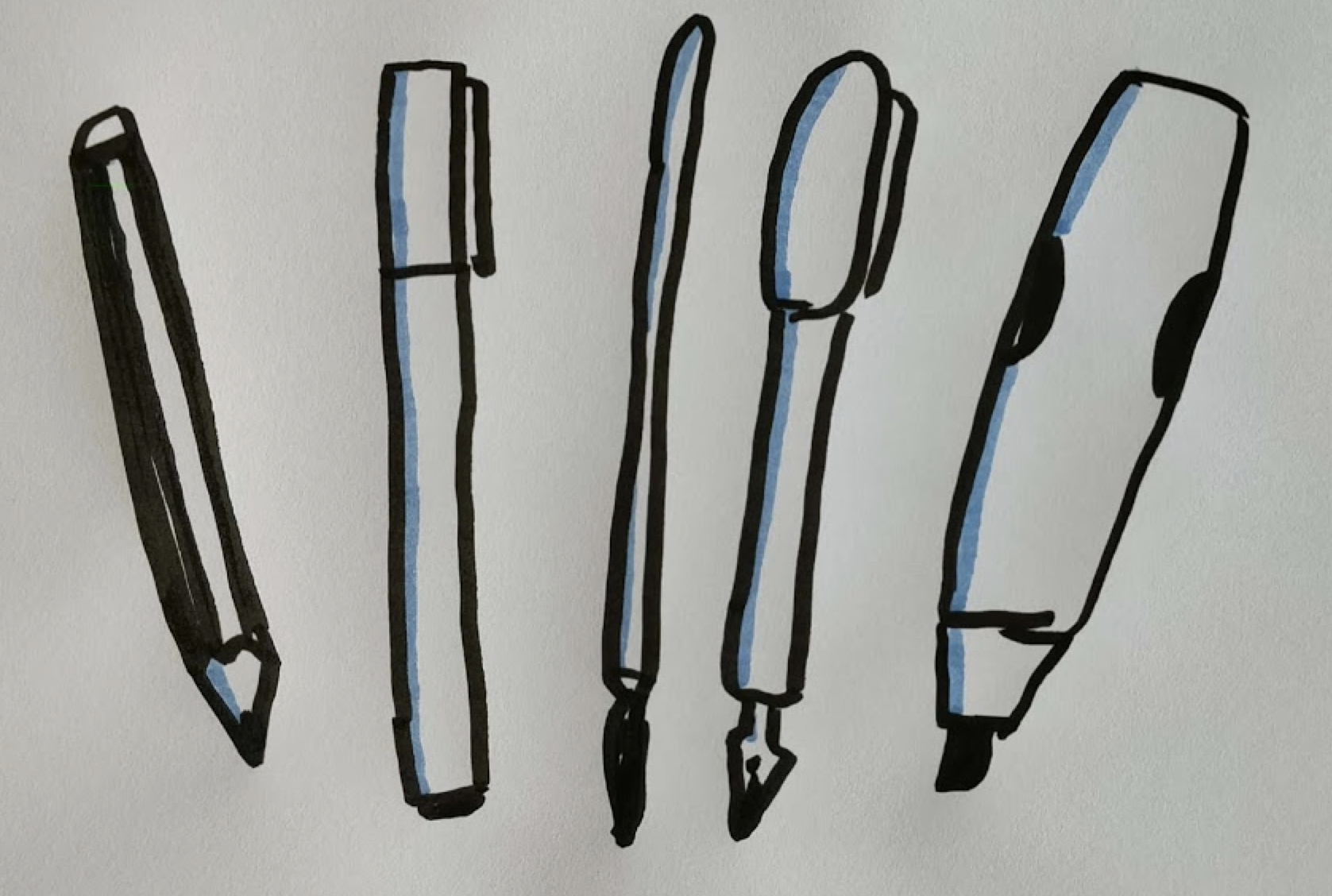
Necesitas encontrar el rotulador y el papel que mejor funcionen para ti. A mi me gusta disfrutar de mis herramientas y me encanta el material de escritorio, así que he probado mucho. Prueba con papel de diferente tamaño y grosor, encuadernado o no (en una libreta o como hojas sueltas) y entonces elige. Usa un lápiz si tienes una razón mejor que “porque puedo borrar”, porque tienes que amar tus errores. Considera rotuladores de diferentes grosores.
A mi me gusta la sensación de los Sharpies, pero no me gusta que traspasen en algunos papeles y que tengan ese olor a disolvente. Prueba la tracción que tiene tu rotulador en la superficie. Si se mueve demasiado rápido te será más difícil de controlar. A mi me pasa con los bolígrafos con una sola hoja de papel sobre una mesa.

La herramientas digitales son estupendas, pero no las elija porque puedas deshacer. Sé valiente.
Durante mucho tiempo mis herramientas eran Staedtler pigment liner de 0.05, 0.2 y 0.8 en una Moleskine de bolsillo, de hoja lisa y tapa dura.
Letras
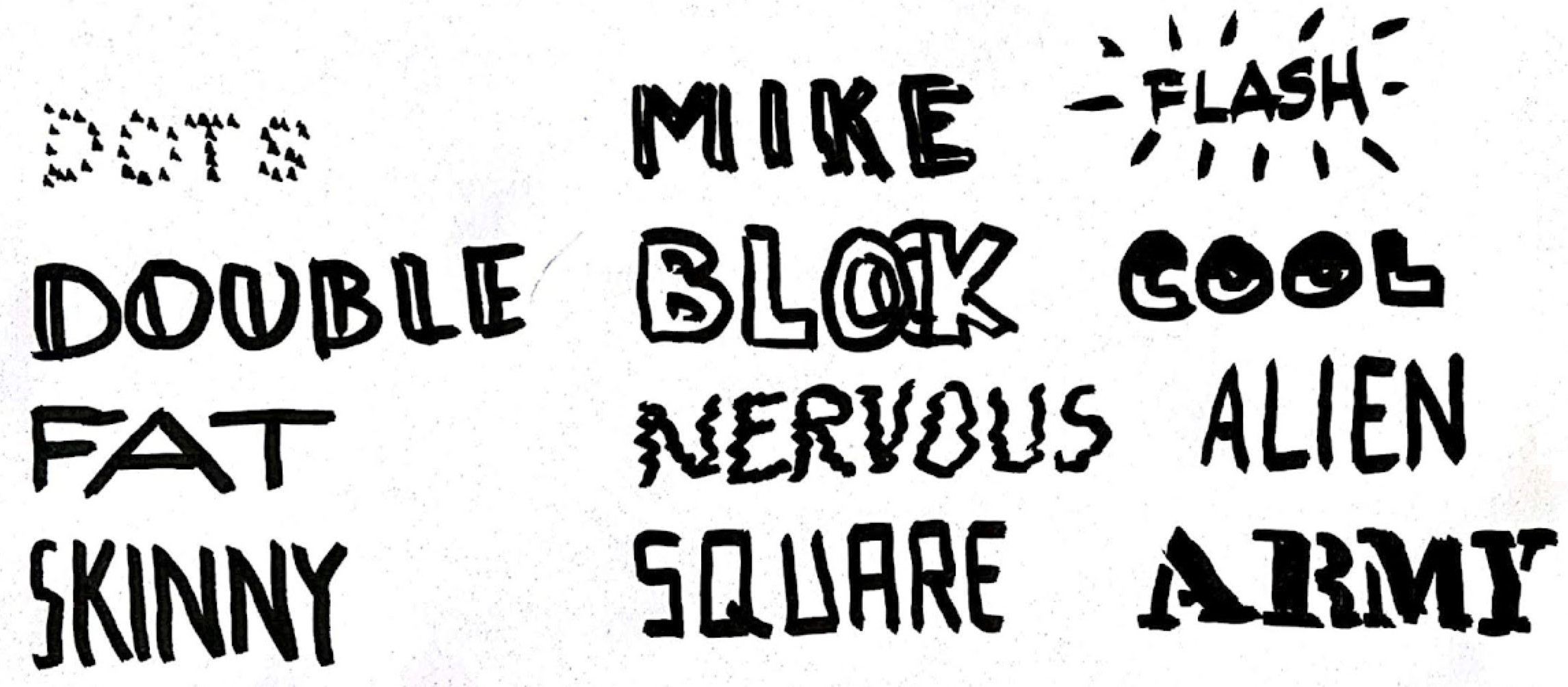
La primera aproximación al dibujo es dibujar letras: escribiendo. Suelen recomendar usar mayúsculas porque dan más consistencia. Es también útil tener más de una “fuente”, por lo menos para los títulos, para poder crear una jerarquía visual.
Para practicar la escritura va bien repetir el alfabeto o textos cortos. Habrán letras que tendrás que reaprender a escribir.
Brandy Agerbeck sugiere un ejercicio que consiste en escribir el alfabeto tres veces: normal, perfecto y super rápido. De esta manera puedes identificar las letras sobre las que tienes que trabajar [3, p. 177].

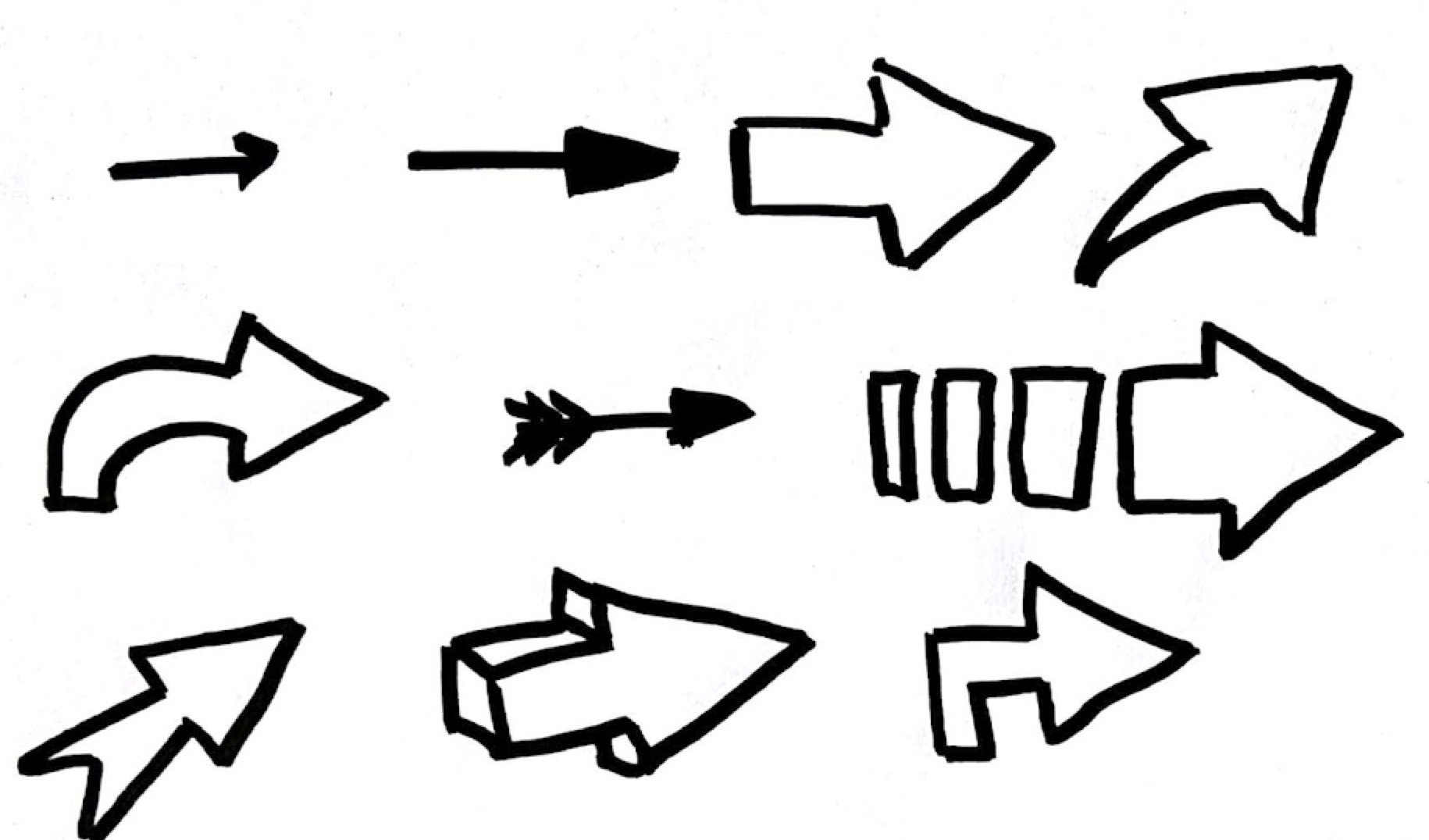
Flechas
Puedes practicar diferentes tipos de flechas para describir relaciones entre elementos o para guiar su secuencia.

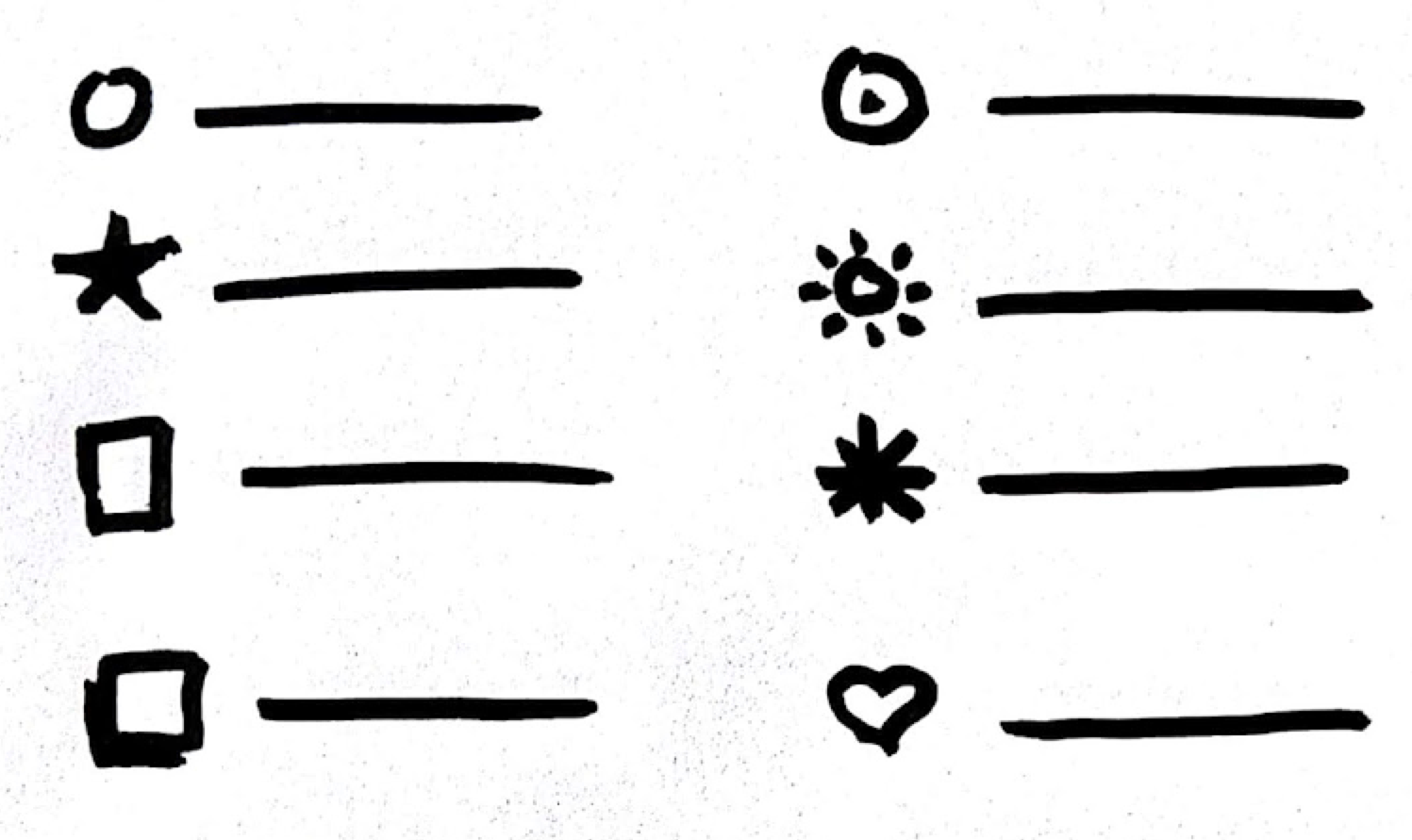
Listas por puntos o viñetas
Es útil tener más de un tipo de viñeta para tus listas, siempre y cuando mantengas la consistencia.

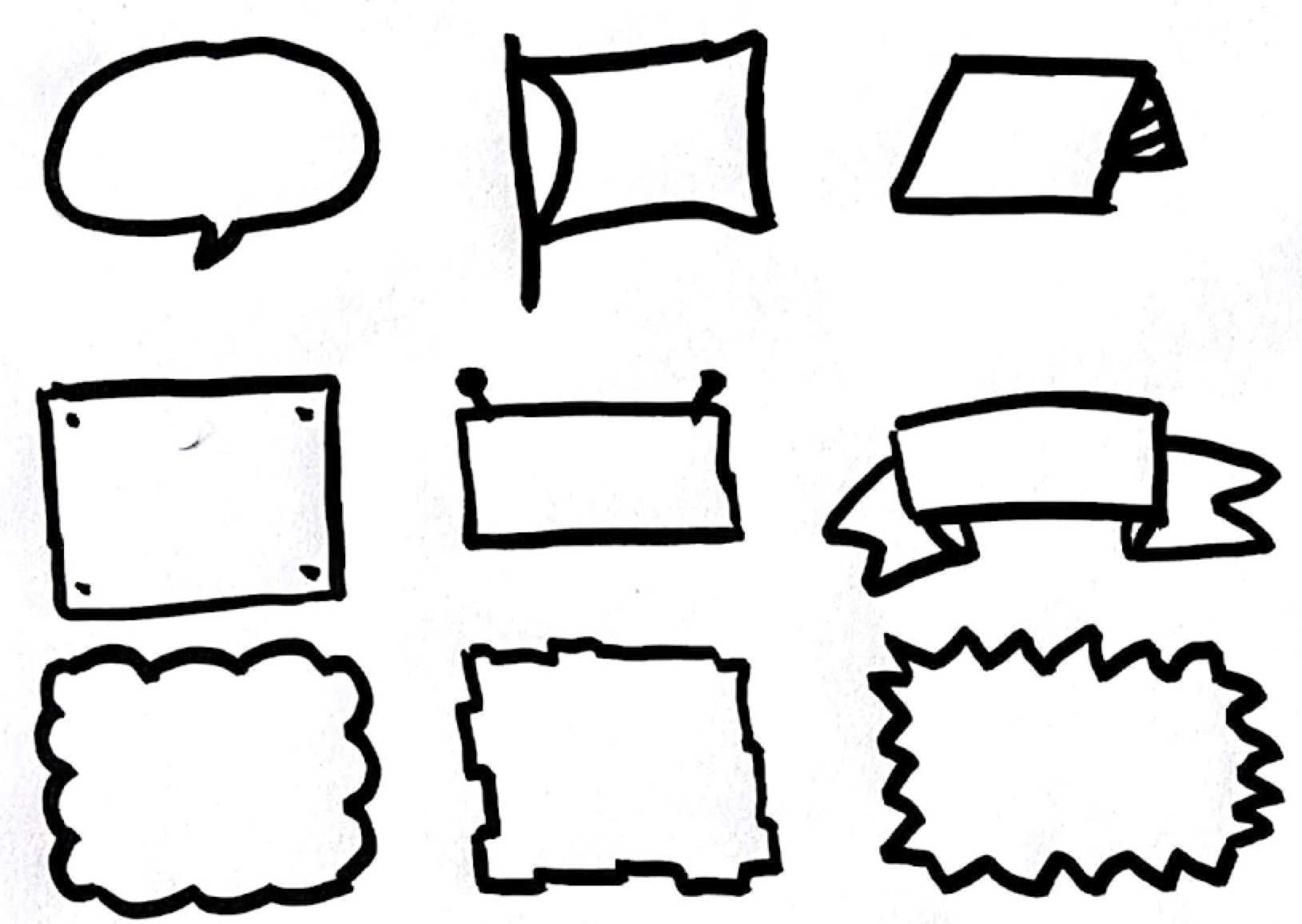
Contenedores
Puedes agrupar partes de tus notas con cajas o resaltar mensajes especiales usando contenedores. Casi siempre es mejor escribir el texto primero y después añadir el contenedor.

Iconos
Algunos dicen que existe un alfabeto visual [8] de símbolos básicos que forman todo lo que dibujas (como puntos, líneas y círculos) mientras que otros consideran que lo importante es tener un vocabulario visual [9] con las ideas básicas de lo que quieres dibujar (como bombillas y lupas).
Tomar notas visuales no va de añadir más dibujos y añadir más iconos. Algunos tienen la tendencia a crear un icono para cada término mencionado, algo que Brandy llama iconitis [3, p. 276]. Los iconos ayudan, pero no son la parte principal y te pueden hacer ir muy lento.
Para crear tu propia colección de símbolos, puedes copiar los iconos de tu teléfono, inspirarte en thenounproject.com o crear los tuyos propios basándote en fotos. Puedes buscar en Twitter o Instagram por el hashtag #sketchabit con el que Eva-Lotta Lamm comparte instrucciones de cómo dibujar iconos. Algunos están en su reflexión sobre alfabetos visuales [10]. Si repites la misma imagen 50 veces dicen que permanece como parte de tu vocabulario visual.
Practicar, practicar y practicar
A partir de ahora depende de ti que practiques y mejores tu técnica. Tienes muchas pistas para encontrar referencias en Internet y puedes encontrar aún más en Sketchnote Hangout Resources [11].

Encuentra las herramientas adecuadas para ti y disfruta de tus nuevas notas.
Toni Tassani — 9 de mayo de 2022
Este artículo fue publicado originalmente en inglés el 12 de abril de 2021 en la intranet de la compañía.