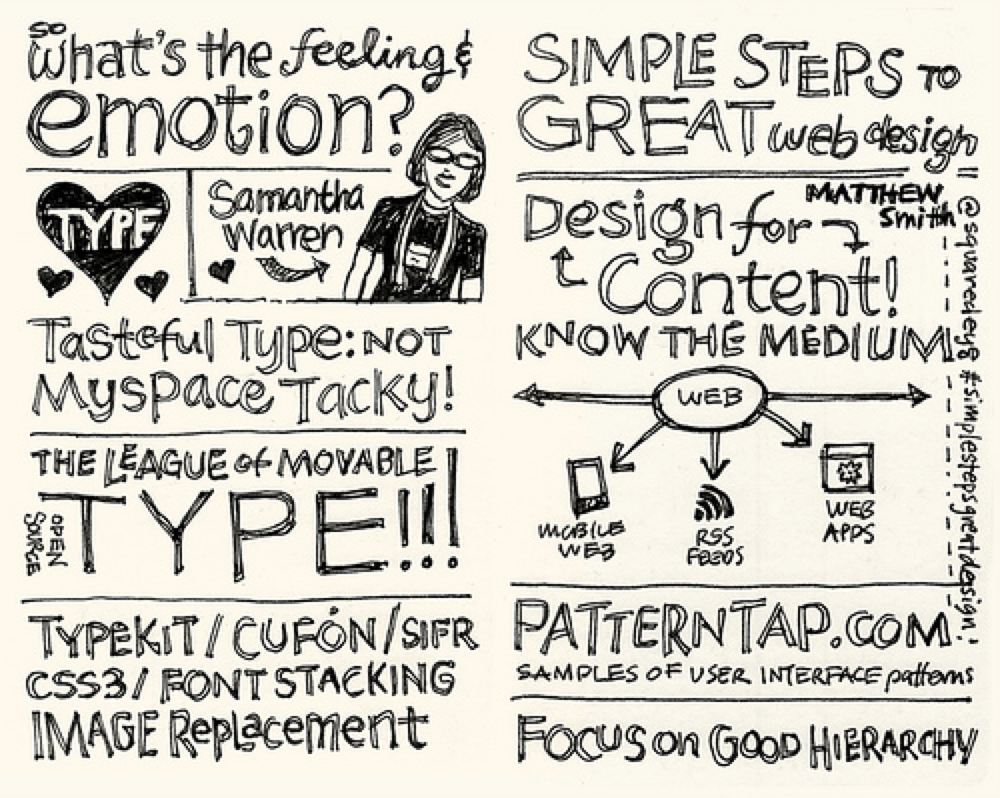
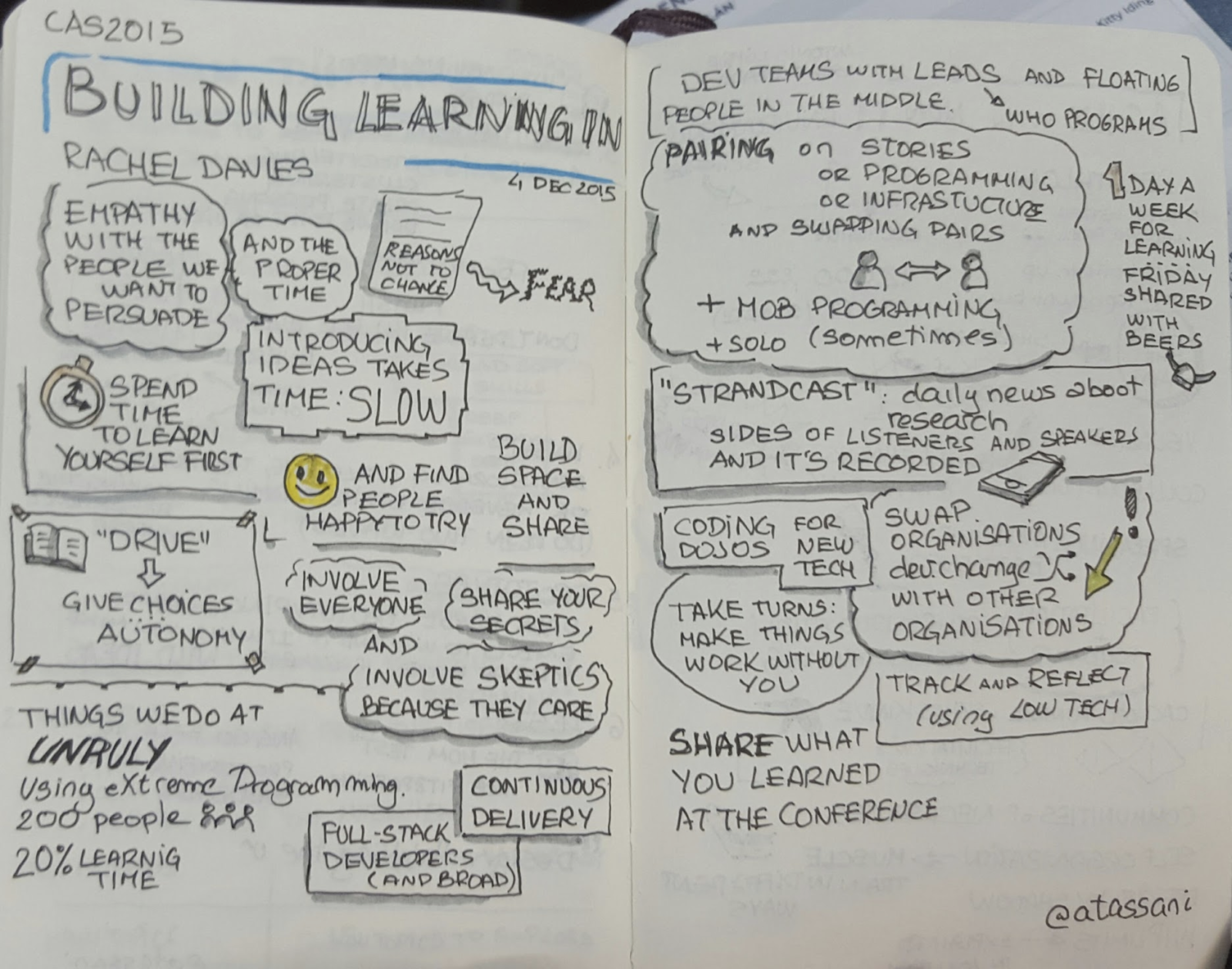
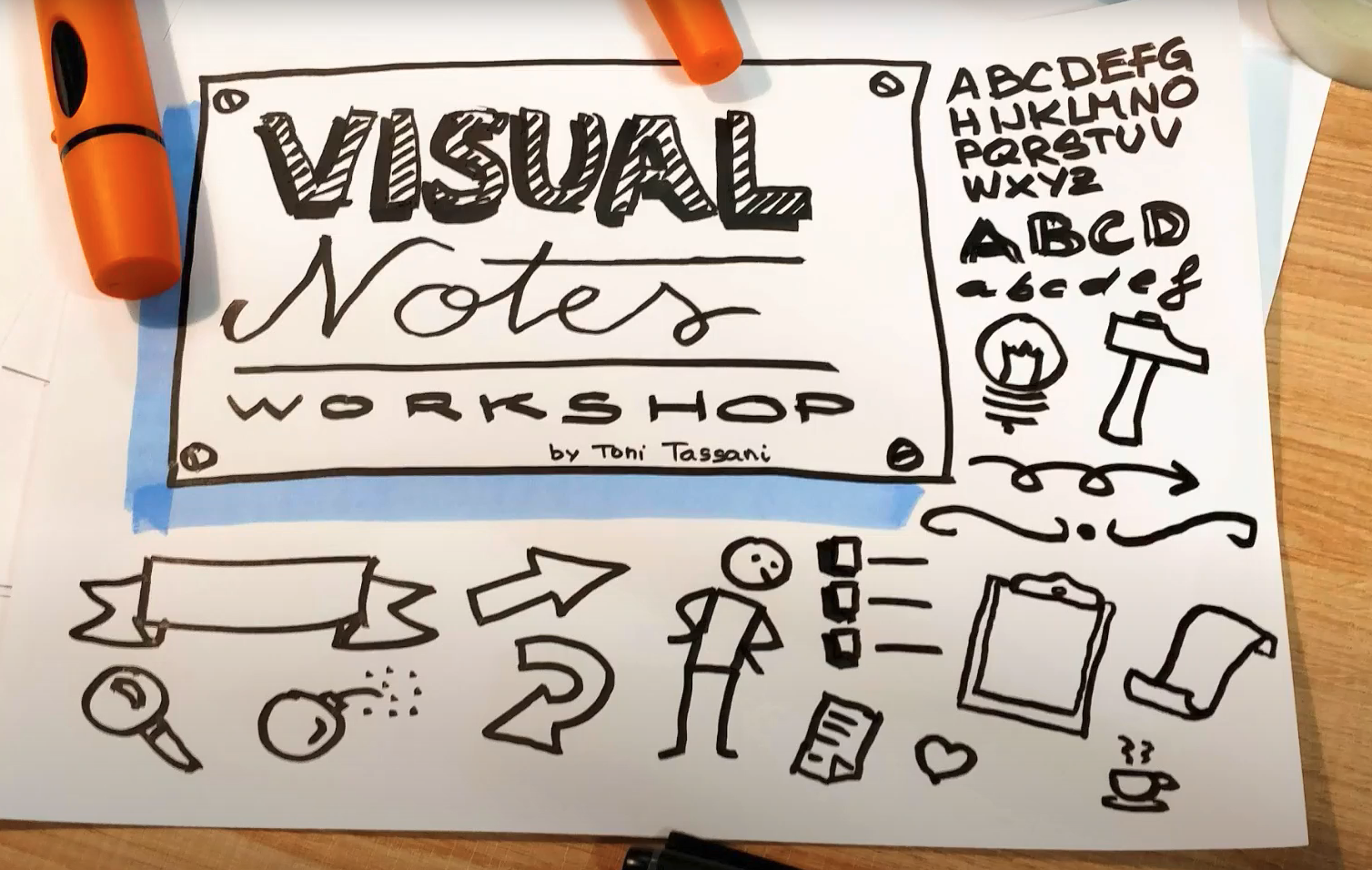
Visual notes
10 min read
Images help me understand and they attract my attention. I have a visual learning style and I have discovered that when I do the drawings the information sticks better with me. I have also discovered that they help my communication both in documents and in live explanations. If you enjoyed drawing as a kid and you think they could help your learning and communication, I have good news: you can learn.
I won’t tell you that we all can draw like Jurgen Appelo suggests in his “I can’t draw” video. I know many people who were not interested in drawing when they were kids and they are not now. And that’s OK. But if you are interested, continue reading.
I am not talking about artistic drawing, but about improving your notes and your whiteboard drawings. You will need to improve your eye-hand coordination, practice your hand muscles, find the right tools and learn some basic techniques. It can be done.
The purpose of visualisation is insight, not pictures!
— Ben Shneiderman
If you enjoy drawing, practice is not going to be painful.
Naming your practice
People come to use drawing in their daily work from different angles and they have been creating different names for their practice. Everybody is selling something, and they need a differentiator so you see value in their proposition. It is useful to know all these diverse names so you can use your favourite search engine to find more information.

Drawing in a large format and in front of an audience is called graphic recording, and you may have seen it in conferences. Here, the important thing is the final drawing that can be used to remember what was said. It is created live and there is no interaction between the recorder and the audience or the speaker. If it does not happen live, it is an illustration.
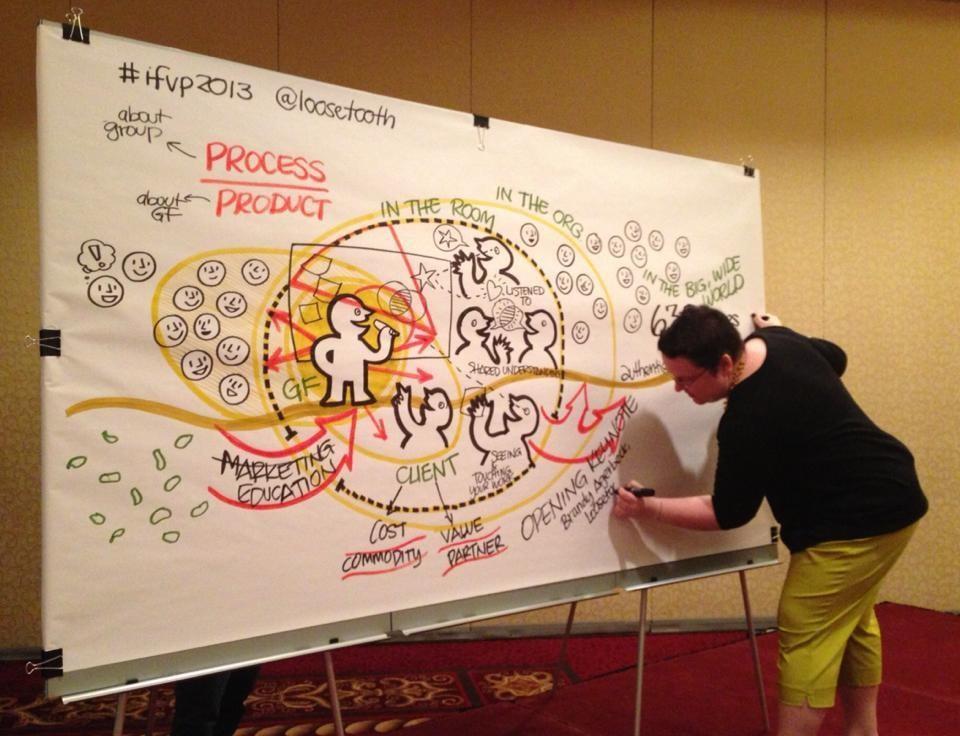
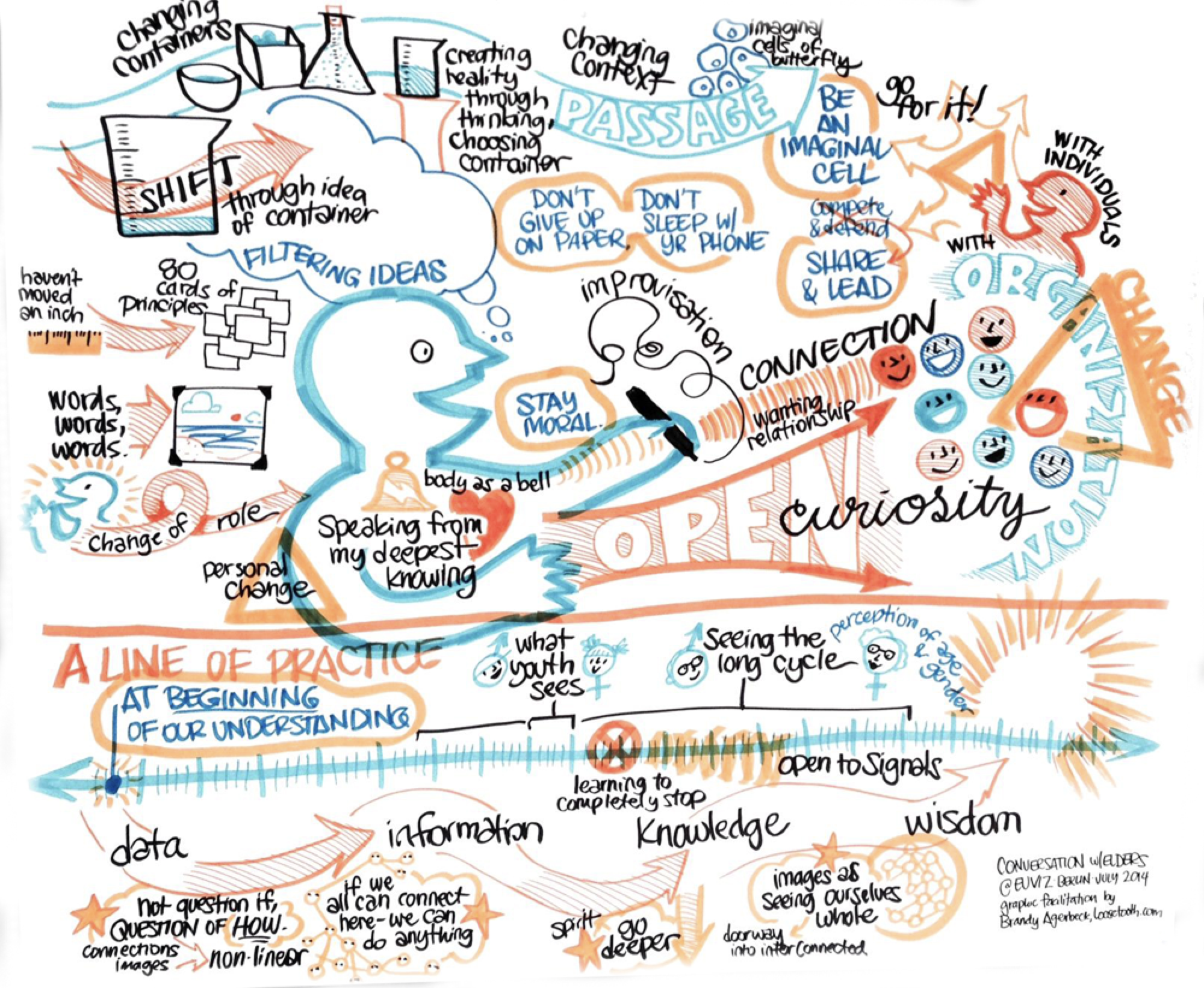
When the drawing happens in a similar setting, live in front of people, but with interaction between the recorder and the audience, it is called visual facilitation [1]. One of the pioneers in this area, Dave Sibbet, called them just visual meetings [2]. In this setting the important thing is not the final drawing but the conversations that take place, the process. As Brandy Agerbeck puts it, “it is the process, not the product” [3, p. 71].


In face to face conversations, mainly in sales situations, Dan Roam used the term back of the napkin [4]. In UX conversations, Mike Crothers coined presto sketching [5]. In informal settings Sunni Brown preferred to simplify and called them doodles [6]. Other people use the same ideas for personal organisation in bullet journals. Some people group all these formats into a catchall visual thinking and probably there are more names.

The term that I use more frequently is sketchnotes, popularised by Mike Rohde [7]. He talks about note-taking at conferences, using boxes, arrows and visuals so that you capture only the essential parts and what resonates with you, and that way it is more likely that you will review your notes in the future. You can use the technique for taking your notes at a conference, from a podcast or from a book, and it will help you to be present. “Sketchnotes are about capturing and sharing ideas, not about art” [7, p. 18]. Ideas, not art.


In some cases you draw on a notebook and others on a flip chart. Sometimes you can take your time to think and draw and other times you are drawing live in front of a group as fast as you can. In some situations you care only about the process and at other times you want to keep your final product. But the basics about visual notes stay the same.
Visual notes fundamentals
We are going to review the building blocks of your visual notes and we are going to skip some of them. We won’t discuss structure, hierarchy, lines, dividers, colour, shading and people, but there is no shortage of references out there in the internet.
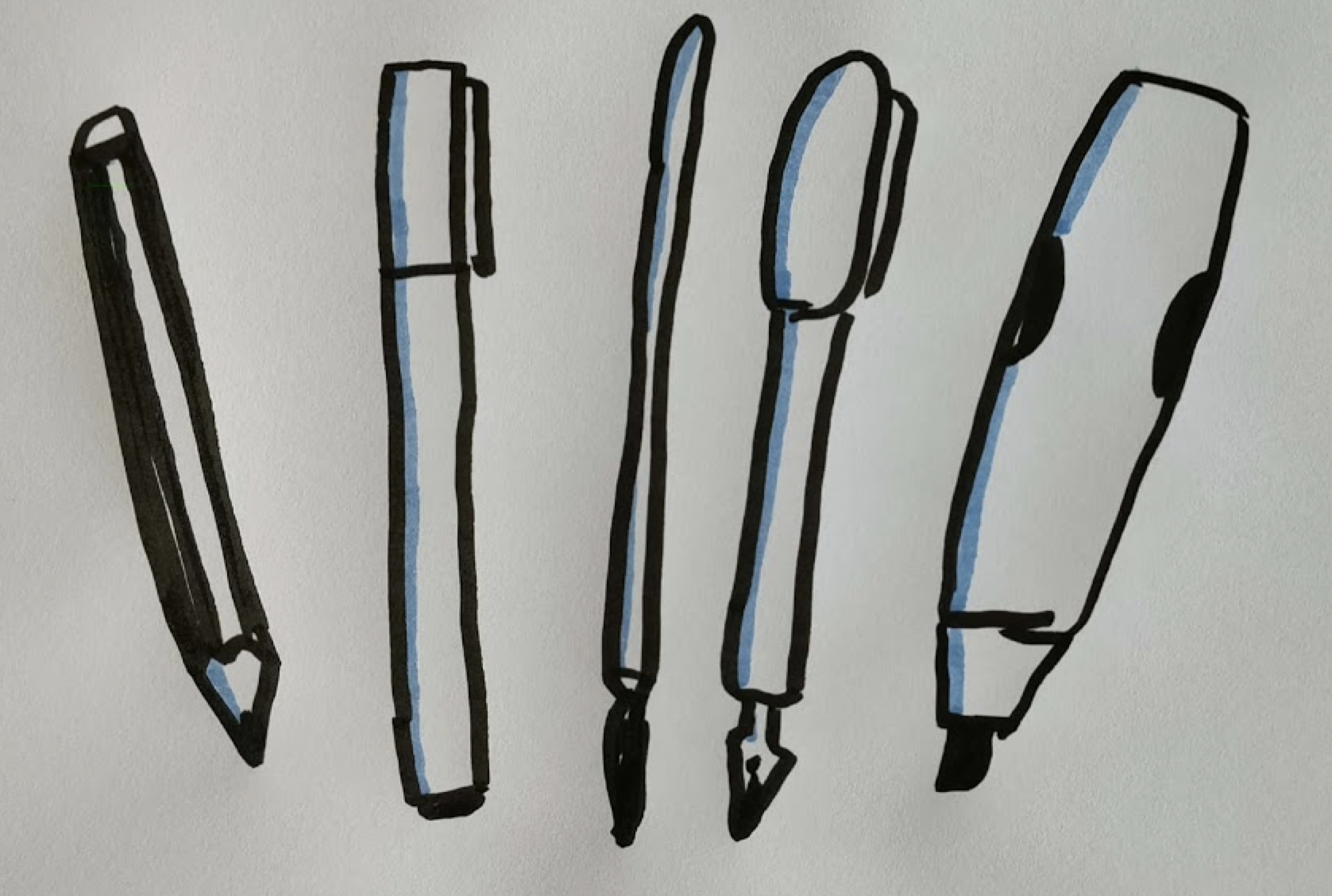
Choose your tools
You need to find the pen and paper that better works for you. I want to enjoy my tools and I’ve tried a lot of them. Try paper of different sizes and thickness, bound and unbound (in a notebook or loose paper) and make your choice. Use a pencil if you have a better reason than “because I can erase”, because you have to love your mistakes. Consider trying pens with different thickness.
I like the feeling of Sharpies, but I don’t like that they smear on certain paper, they bleed on the other side and they have strong fumes. Check the traction of your marker on the surface. If it moves too fast it will be harder for you to control. It happens to me with ball-pens on a single sheet of paper on the table.

Digital tools are great, but don’t choose them because you can undo. Be brave.
For a long time I stuck to Staedtler pigment liner 0.05, 0.2 and 0.8 on a pocket-sized, plain paper, hardcover Moleskine.
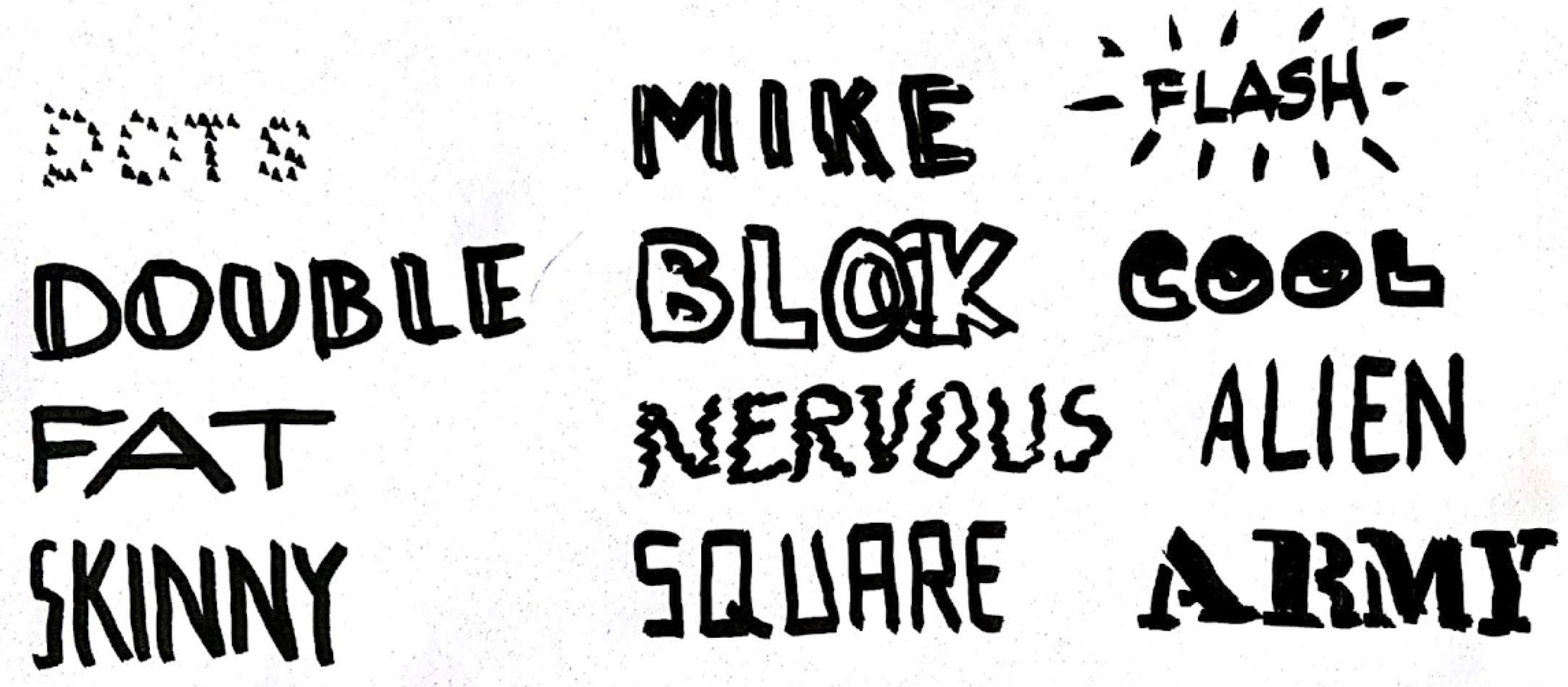
Lettering
The first approach to drawing is drawing letters: writing. It is a usual recommendation to use capital letters because they give you more consistency. It is also useful to have more than one “font”, at least for titles, so you can have a visual hierarchy.
Practising handwriting is about repeating the alphabet, or short texts. There are going to be letters that you will have to relearn.
Brandy Agerbeck suggests an exercise repeating the alphabet three times: normal, perfect and fast, so that you can identify the letters you need to work on [3, p. 177].

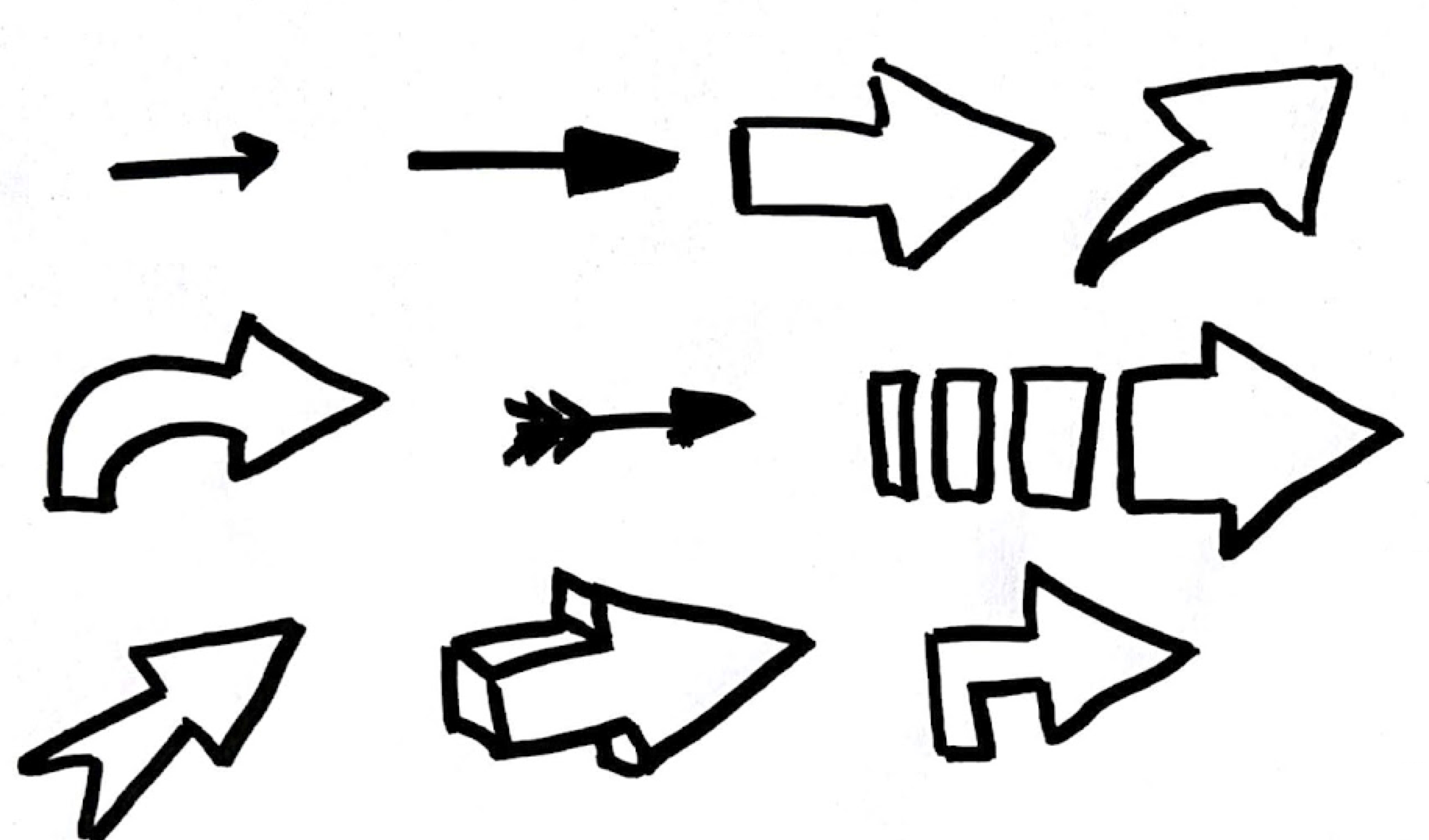
Arrows
You can practice different arrow types to describe relationships between the elements or to guide their sequence.

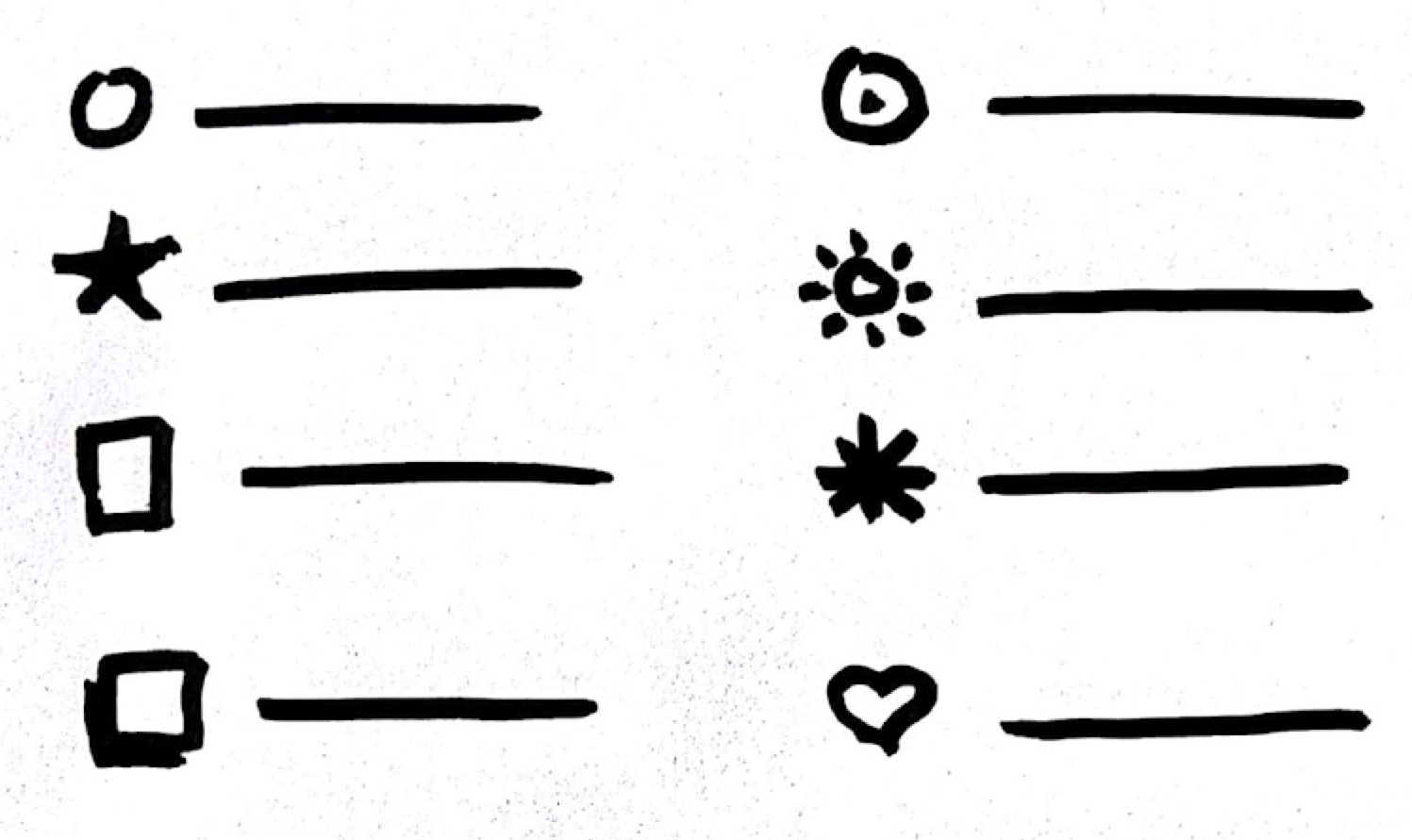
Bullets
It is useful to have more than one type of bullet for your lists, while keeping consistency.

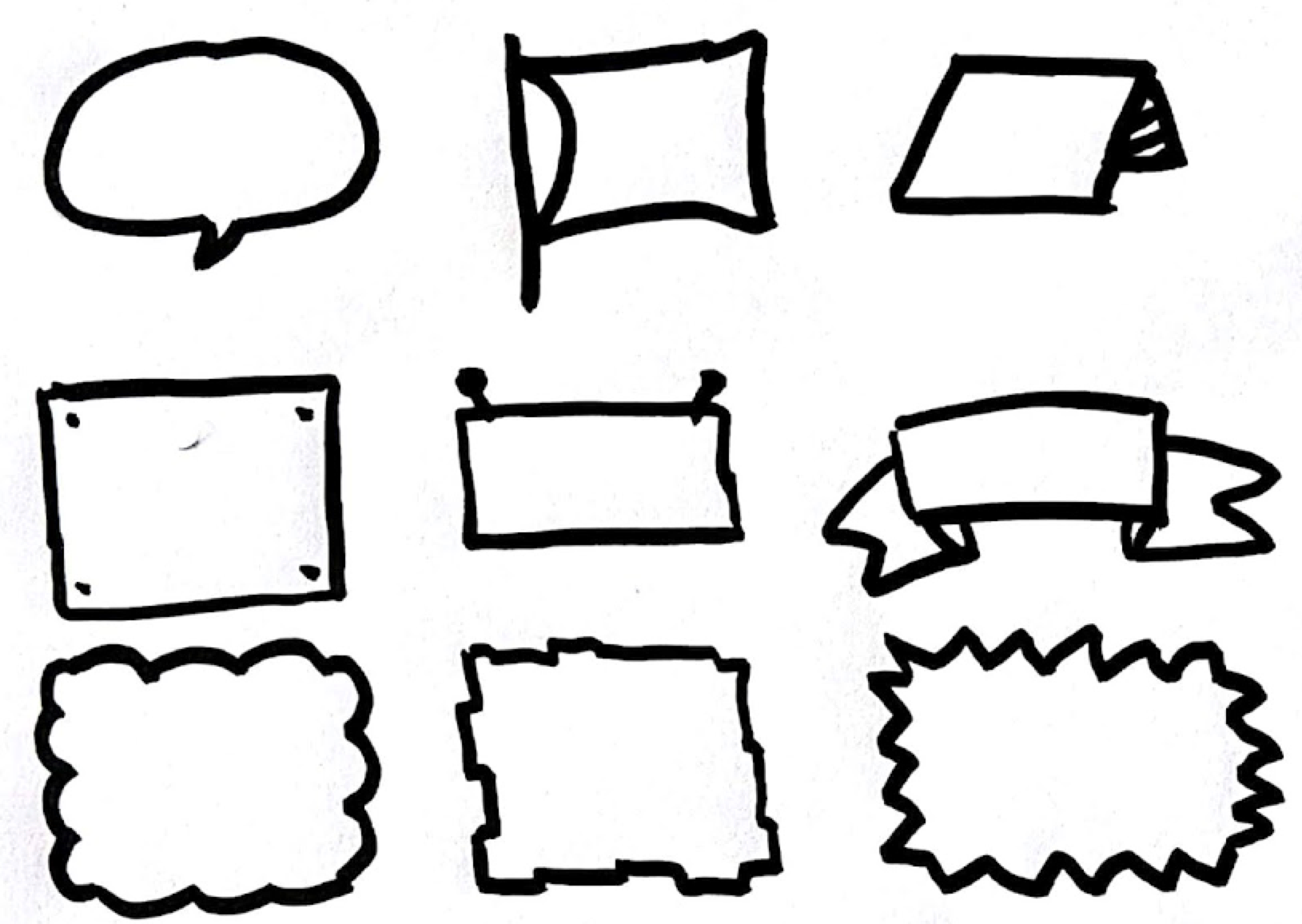
Containers
You can group parts of your notes in boxes or highlight special messages using containers. Most of the time it is better to write the text first and then add the container.

Icons
Some say there is a visual alphabet [8] of basic symbols that form what you draw (e.g. dots, lines and circles) whilst others consider that the important thing is a visual vocabulary [9], with the basic ideas you want to draw (e.g. light bulbs and magnifying glasses).
Taking visual notes is not about adding more drawings and using more icons. Some people have the tendency to create an icon for every term that is mentioned, something that Brandy names iconitis [3, p. 276]. Icons help, but they are not the main building block and they can slow you down.
To create your own collection of symbols, you can copy the icons on your phone, use thenounproject.com for inspiration, or create your own ones based on photos. You can also search in Twitter or Instagram for the hashtag #sketchabit that Eva-Lotta Lamm uses and you’ll see instructions on how to create certain icons. Some of them are in her reflection on visual alphabets [10]. They say that if you repeat the same image 50 times, it will stay as part of your personal visual vocabulary.
Practice, practice and practice
From now on it is up to you to practice and hone your skills. You have all the hints to find more references on the Internet, and you can find more in Sketchnote Hangout Resources [11].

Find the right tools for you and enjoy your new notes.
Toni Tassani — 9 May 2022
This article was originally published on 12 April 2021 on the company intranet.